A construção desta App tem como objetivo disponibilizar uma tabela de cores que podem ser usadas no LED RGB.
Vamos precisar do seguinte material: Arduíno, Breadboard, Led RGB, 3 Resistências 220Ω, Bluetooth HC-06 e 8 Jumpers.
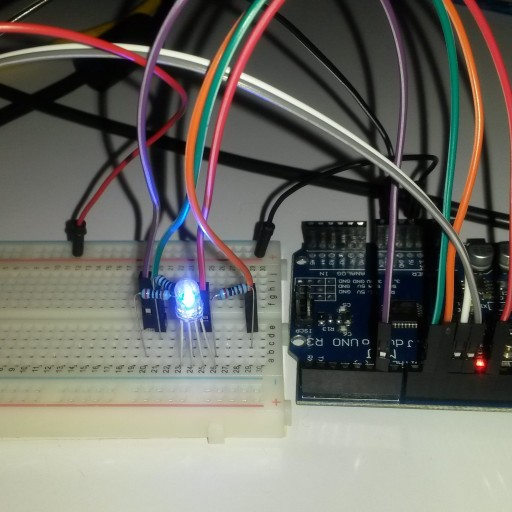
A imagem seguinte representa o circuito utilizado:
É de ter em conta que os pinos utilizados para o LED RGB têm de ser PWM dado que vamos utilizar valores analógicos para cada um deles.
Começando pela programação do Arduíno, não podemos de esquecer que incluir a biblioteca para o Bluetooth . A partir deste momento criámos o objeto e definimos os pinos de saída do LED RGB:
Agora, no void loop(), vamos verificar se é possível fazer a leitura de valores do Bluetooth e verificar se entre eles existe algum valor diferente de zero, se houver atribuímos os valores a cada um dos pinos do nosso LED RGB:
Temos o nosso código pronto para o Arduíno vamos passar agora para a construção da nossa App.
O ponto de partida será a construção do interface:
Após a construção deste, passemos à criação dos blocos.
O primeiro conjunto de blocos que vamos criar será para permitir procurar (.BeborePicking) e selecionar (AfterPicking) um dispositivo BlueTooth:
Para desligar a conetividade com o Bluetooth criámos um botão (Button5) com o seguinte bloco de instruções:
Neste momento, temos de ter em conta que os botões que nos irão servir para descrever/selecionar a cor vão ter de passar três parâmetros: Vermelho, Verde e Azul.
Para ser mais fácil esta passagem de valores, vamos criar um array/lista - ListaCores - para identificar cada uma das corres. Como cada cor é composta por três cores, temos de criar um array tridimensional. Para criarmos este efeito tridimensional entre cada um dos valores colocamos um espaço e identificamos este como o separador dos valores. Mas vejamos o bloco para melhor compreensão:
Agora é só criar o código para cada um dos botões, tendo sempre em atenção se o Bluetooth está ligado e qual o valor a pegar no array ListaCores:
Não se esqueçam que o nome do botão, neste caso Button1, deve ser mudado para cada um dos botões assim como o índex (este indica a posição do array que queremos pegar).
Se uma dada cor não existir no App Inventor podemo-la criar ao inicializar a nossa aplicação utilizando o seguinte bloco de instruções:
De uma forma geral temos o código criado. Agora é só compilar e passa-lo para o nosso dispositivo Android.
Neste projeto, além de revermos como utilizar um dispositivo Bluetooth, aprendemos a criar e a utilizar um array. Algo que é imporante saber construir e aplicar em projetos futuros.
Espero que tenham gostado e cá vos espero num próximo projeto.
Um abraço,