O objetivo deste projeto é explicar o uso de formulários para poder ligar ou desligar um dispositivo qualquer. Neste caso serão LEDs.
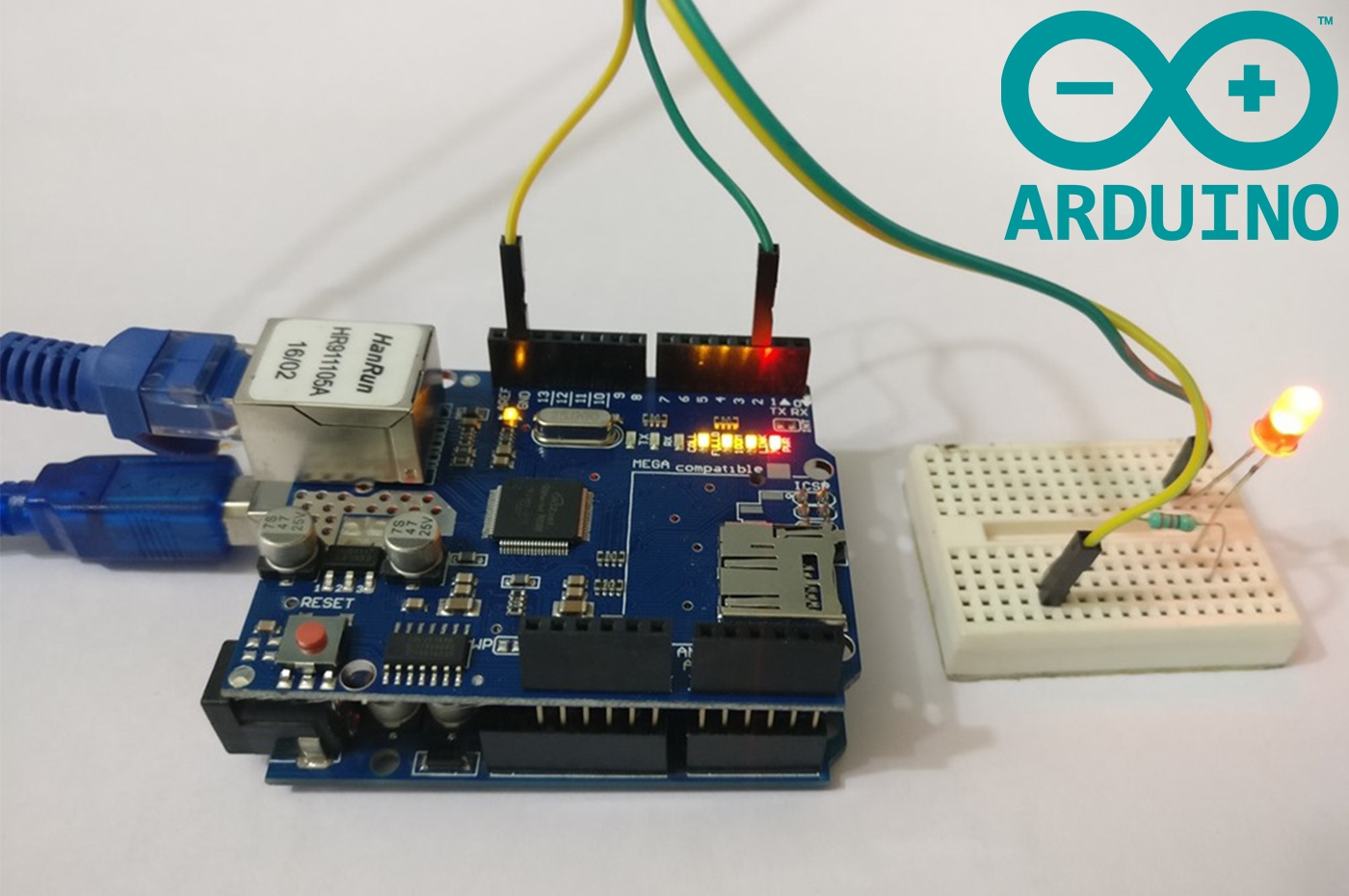
Para este projeto vamos precisar do seguinte material: Arduíno, Ethernet Shield, Cabo de Rede, 3 LEDs, 3 Resistências e 7 Jumpers.
Se tiver alguma dúvida do circuito a utilizar para ligar um LED veja a "Aula 02 - Breadboard Tutorial", se a dúvida for sobre a configuração do Ethernet Shield veja "Configurar Ethernet Shield".
Vamos começar por incluir as bibliotecas necessárias à utilização do Ethernet Shield e definir algumas variáveis para o desenrolar da nossa aplicação.
Como vamos utilizar algumas funções e estas vêm a seguir ao void loop() temos, de igual forma, de as identificar.
Agora, no void setup(), inicializamos o Ethernet Shield e definimos o pinMode de cada pino utilizado no Arduíno.
Em seguida, no void loop(), verificamos se algum cliente se ligou ao nosso Web Server e mostramos a nossa página Web. No entanto, é necessário, ao construir o formulário, verificar qual o estado dos LEDs, daí a utilização da função processaPorta().
A função processaPorta() vai permitir criar a checkbox com o estado atual do LED (ligado / desligado) e assim termos a página sempre em sintonia com o circuito.
A função getURLRequest() vai pegar no URL da página e retirar deste apenas os parâmetros do método GET do formulário. São estes parâmetros que indicam quais os LEDs acesos.
Por fim temos a função mainPageRequest() que permite verificar se o pedido vem da página principal (index.htm), pois só os pedidos da página principal serão executados.
Mais um projeto concluído.
Espero que tenham gostado e cá vos espero no próximo projeto do Ethernet Shield.
Fiquem bem...