Rascunho
Neste rascunho vamos acrescentar a iluminação pública, além de melhorar a estética das ruas, ilumina subtilmente as áreas circundantes melhorando a circulação de veículos e peões à noite.
Neste momento, estando as etapas um, dois e três completas, vamos acrescentar a iluminação pública, além de melhorar a estética das ruas do nosso projeto, vai iluminar subtilmente as áreas circundantes melhorando a circulação de veículos e peões à noite.
Analisando o nosso projeto num todo, devemos refletir sobre:
- 1
- Portas digitais Embora não haja necessidade de utilizar um PCF8574 para a resolução desta etapa, temos de ter em atenção a sua necessidade na etapa final, dado a necessidade de utilizar mais duas portas digitais.
1. Material a ser usado na etapa
Antes de dar início a qualquer etapa, o nosso primeiro passo deve ser o levantamento do material que vamos necessitar para a execução da mesma. Neste caso, vamos precisar do seguinte material:
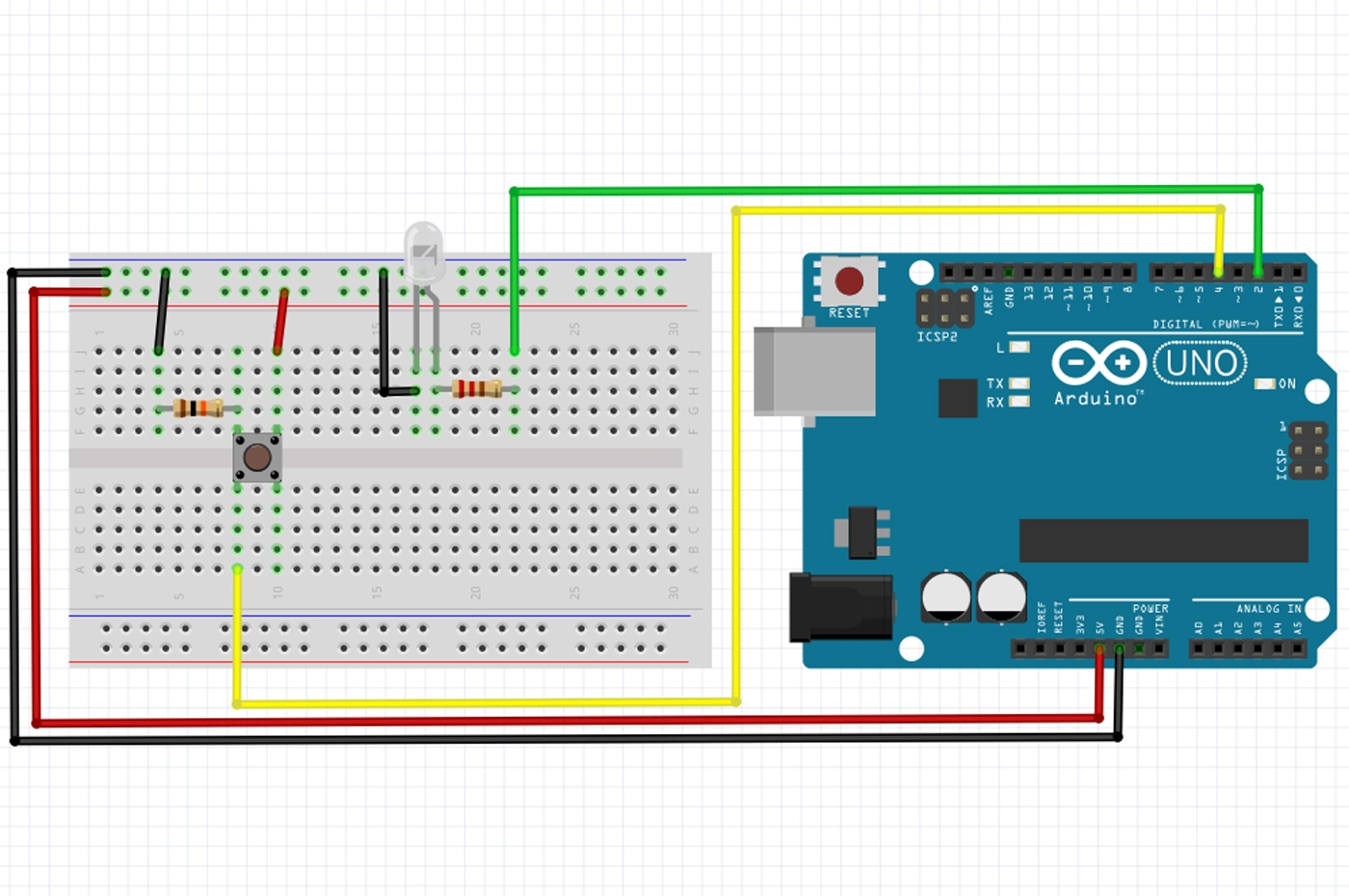
2. Circuito a ser utilizado
Veja, na imagem abaixo, o esquema do circuito criado para ser utilizado na breadboard:

3. Código a Utilizar
O primeiro passo é definir as constantes que vão identificar as portas digitais a serem usadas e uma variável booleana que vai servir para nos dizer se a luz está ligada ou desligada.
No void setup() iniciamos o Monitor Série e indicamos o pinMode das portas digitais que vamos usar para o LED e botão.
No void loop() o primeiro passo é ler o valor do botão e, em seguida, verificar o seu valor.
- Se o valor for um, significa que o botão foi pressionado. Neste caso, vamos verificar se a variável booleana flag está a false, o que significa que o LED está desligado, se se verificar vamos ligar o LED e alterar o valor da flag para true. No caso de não se verificar, que quer dizer que o LED já se encontra ligado, vamos desligar o LED e alterar o valor da flag para false.
- Se o valor for zero, não fazemos nada.
O delay(250); na última linha do algoritmo serve para criar uma espera entre as leituras do botão. Esta instrução é muito importante para que seja feita apenas uma leitura quando pressionado o botão. Caso contrário, pode ler mais do que uma vez e o resultado obtido pode ser diferente do que o esperado.
Conclusão
Mais uma etapa concluída, simples mas importante para dar mais vida e realismo ao nosso projeto.
Na próxima etapa, etapa cinco, vamos juntar todas as etapas e criar a maquete final do nosso projeto.